
An alt tag is a text description of an image that is included in the html code of your website. This piece of text is also called an alt description or alt text. Alt tag text appears when you hover over an image online or when your web browser cannot load an image. Alt tags are also read by screen readers to visually impaired users. And lastly, because search engines can’t actually see images, alt tags help them understand what images are depicting.
You want your site to cater to visually impaired users and you also want search engines to understand what is being shown in images.
The purpose of an alt tag is first and foremost to enhance the user experience of your site and provide information to search engines crawling your site. You want your site to cater to visually impaired users and you also want search engines to understand what is being shown in images. Alt tags need to be well-written yet concise and include any relevant keywords. Keep in mind that they also provide context to users with low bandwidth and slow load times.
![]()
What difference does it make?
Here is a list of benefits an alt tag provides to your ecommerce site.
- It can improves the user experience offered on your site, which in turn can lead to a reduced bounce rate. If the images on your website do not load and your alt tags are missing, your site may lack some important context and users will likely be more inclined to leave the site.
- Alt tags also help search engines index your page. Sure, you have all the right keywords included in your content, but web crawlers aren’t able to process images; without alt tags, they just appear as big blocks of blank space to a search engine. Including a text description can help convey the relevance of your page to search engines. This is particularly useful if you want your graphics to rank for Google Images.
However, this piece of advice is a double-edged sword. While you can use the alt tag to optimize your site, it’s important to approach this strategy with caution. Here are some guidelines on how to write an effective alt tag.
1. Find a Balance
The alt tag should be descriptive enough so that the user has an idea of what the image is depicting without looking at it. You don’t want to cut yourself short by writing an alt tag that reads more like a title. Keep in mind though, that in most cases “less is more” and a succinct description is often more effective than a superfluous one. Usually a few words will do the trick. Although you are given 125 characters for your alt tag, you don’t want to take this as an opportunity to write a mini meta description. However, this doesn’t mean that you should shy away from including a keyword in the alt tag if possible.
2. Avoid keyword stuffing
If you can afford to do so naturally, include at least one keyword in your alt tag. For example, if you sell dog products and accessories, you might have a page dedicated to chew toys with the following image displayed on the page.

Some of your keywords may be “dog chew toys,” “chew toys,” “affordable dog chew toys,” and so on.
An alt tag may read, “golden retriever puppy chews on toy.” This phrase effectively depicts the image to a visually impaired user. However, you can add in a keyword that reads naturally in this description. If you write, “golden retriever puppy plays with chew toy,” it depicts the same image and your alt tag is now keyword optimized.
Although you might be inclined to use a keyword that is more specific to your site, it does not read naturally and sounds superfluous to a visually impaired user.
This is a proper execution of a keyword optimized alt tag. A poor execution might read, “golden retriever puppy plays with affordable dog chew toy”. Although you might be inclined to use a keyword that is more specific to your site, it does not read naturally and sounds superfluous to a visually impaired user. Including keywords in your alt tags to improve your search ranking is like garnishing a beautifully decorated cake; it only further enhances what is already there.
How Do I Get Started?
If you haven’t already included alt tags for your images, here’s how you can add them on your Volusion site:
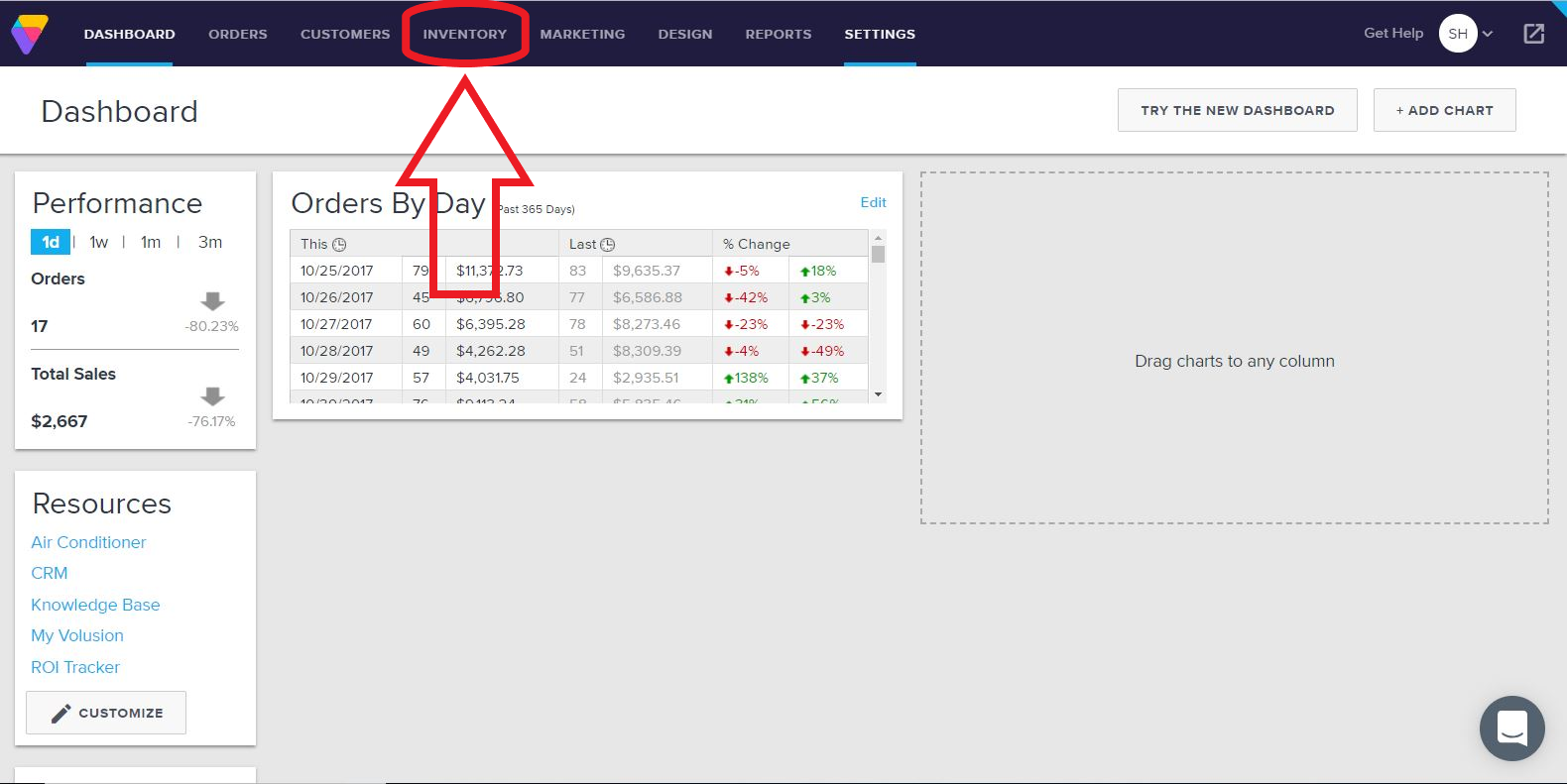
- From your dashboard page, navigate into your product page and select the product you’d like to edit.

- Once there, scroll down to the “advanced info” section.
- From there, select the “search engine optimization” option from the left-hand menu.
- There should be a box to the right that reads “photo alt text.” Click inside the box and add in the content you’d like for you alt tag.
Adding in alt tags for your images is a quick and easy way to give your website an SEO boost.
In conclusion, as it pertains to your ecommerce site, alt tags are ideally long enough to depict an image without being superfluous and should incorporate simple keywords when possible. They help boost your site’s search rankings and will enhance user experience which, in turn, reduces your site’s bounce rate.











