Beautiful Themes that Sell More
All of Volusion's pre-built ecommerce themes and templates are crafted by professional designers who specialize in online storefronts. Each theme is beautiful, fully responsive, easy to customize, and designed for conversions.
LEARN ABOUT UPGRADINGCrafted with Conversions in Mind
Volusion themes and templates all come out-of-the-box with useful features and functionalities that ecommerce businesses rely on. Some of the most important include:

Multiple Page Design

Simple Page Builder

Modern Look & Feel

Designed by Experts

Mobile-Friendly

Retina-Ready

Automatic Image Optimization

Add Functionality Easily

No Cost
Additional Features
- Built for Optimal Performance
- Global Design Settings
- Flexible Configuration Options
- No Coding Necessary
- Changes Auto-Saved
- Preview Changes Before Publishing
- 50+ Free Content "Blocks"
- Device-Specific Block Settings
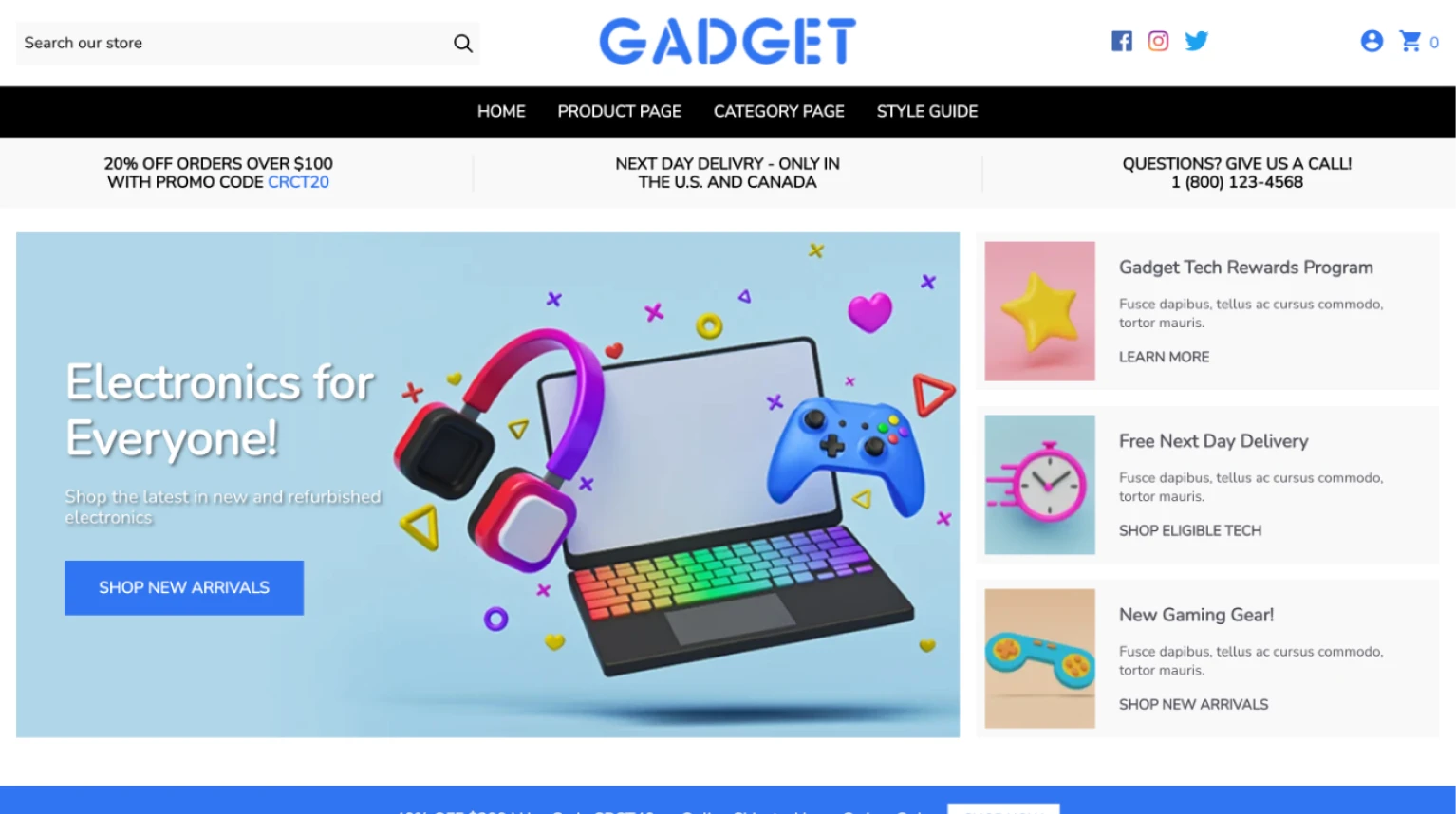
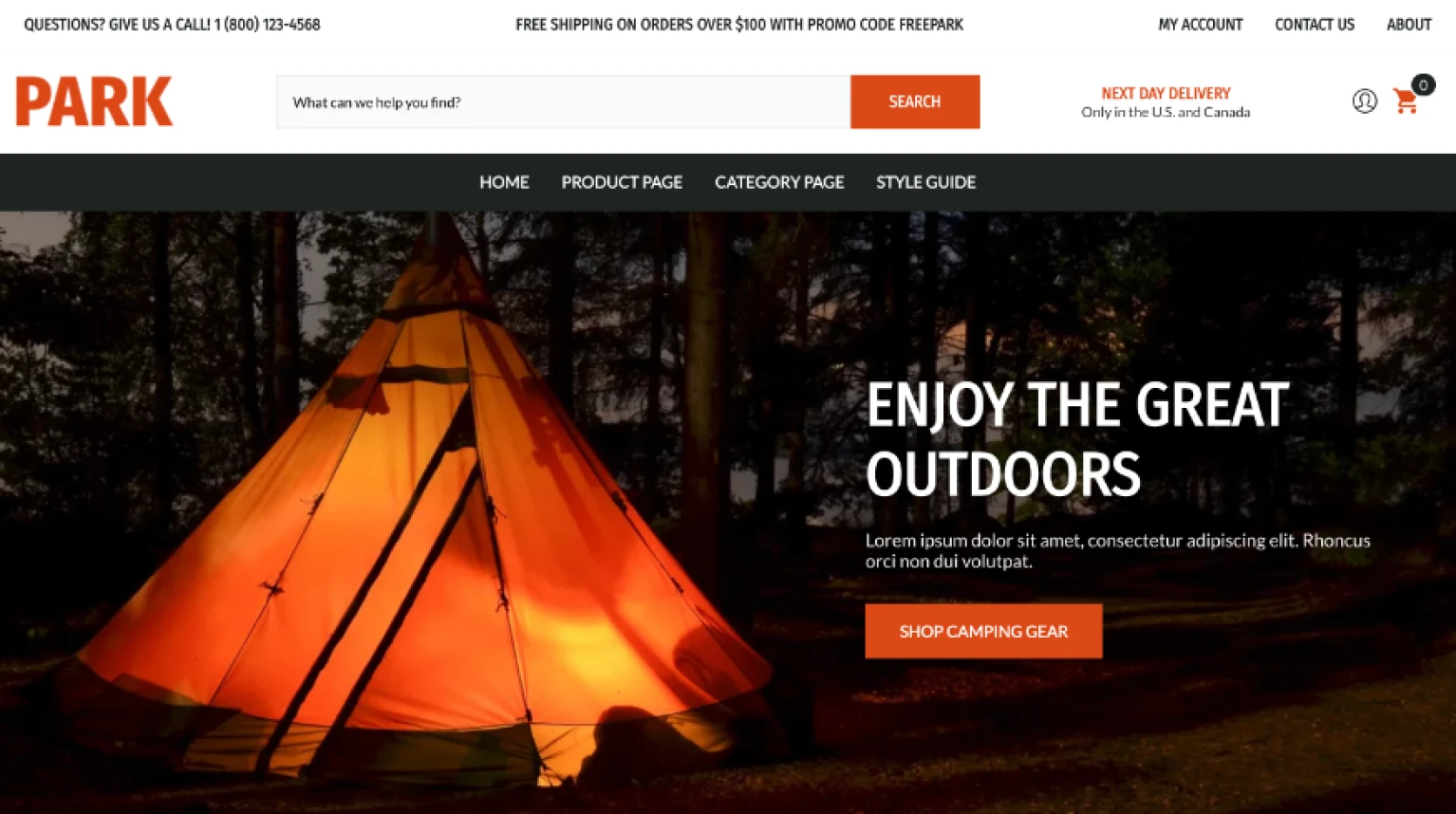
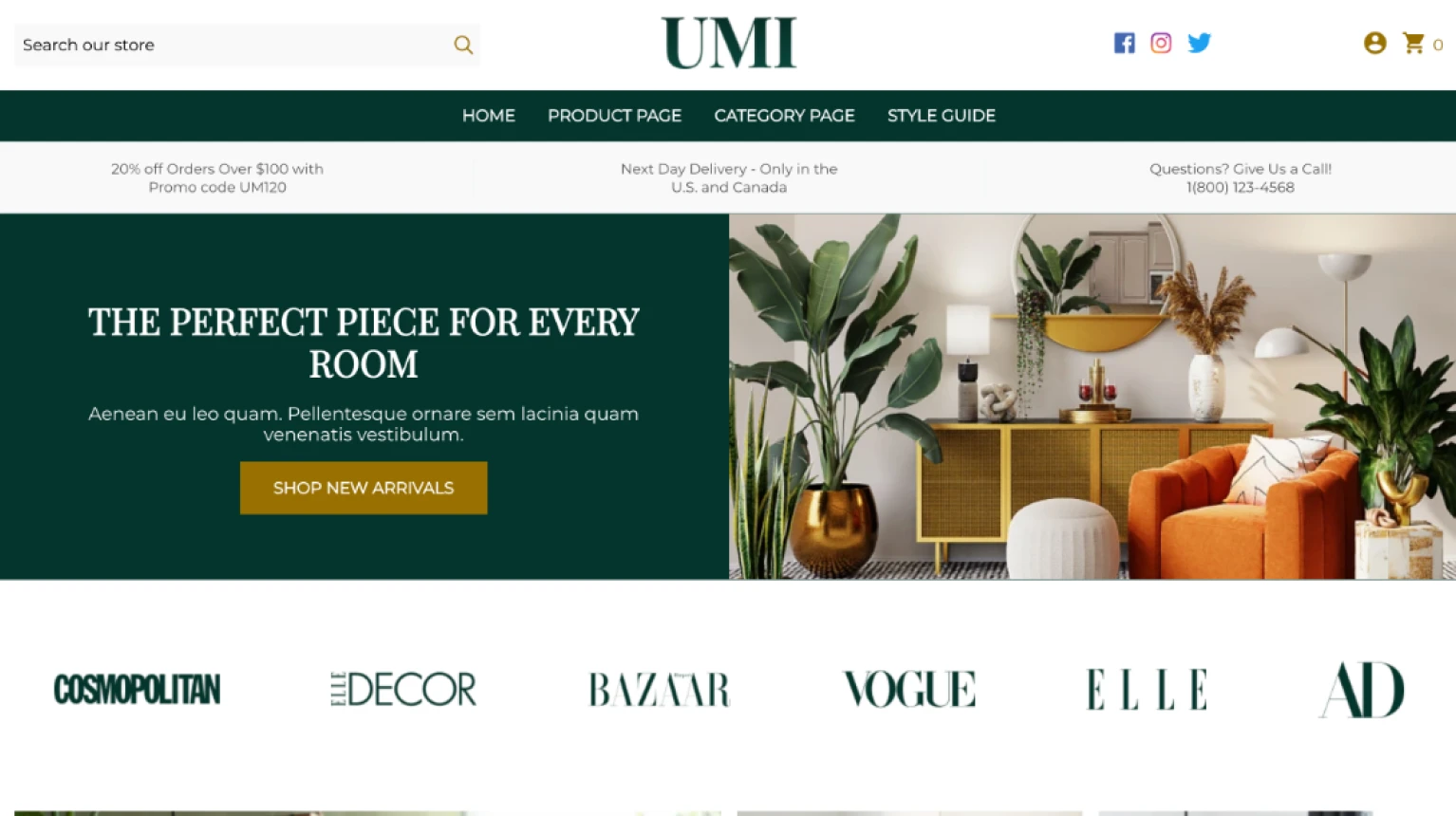
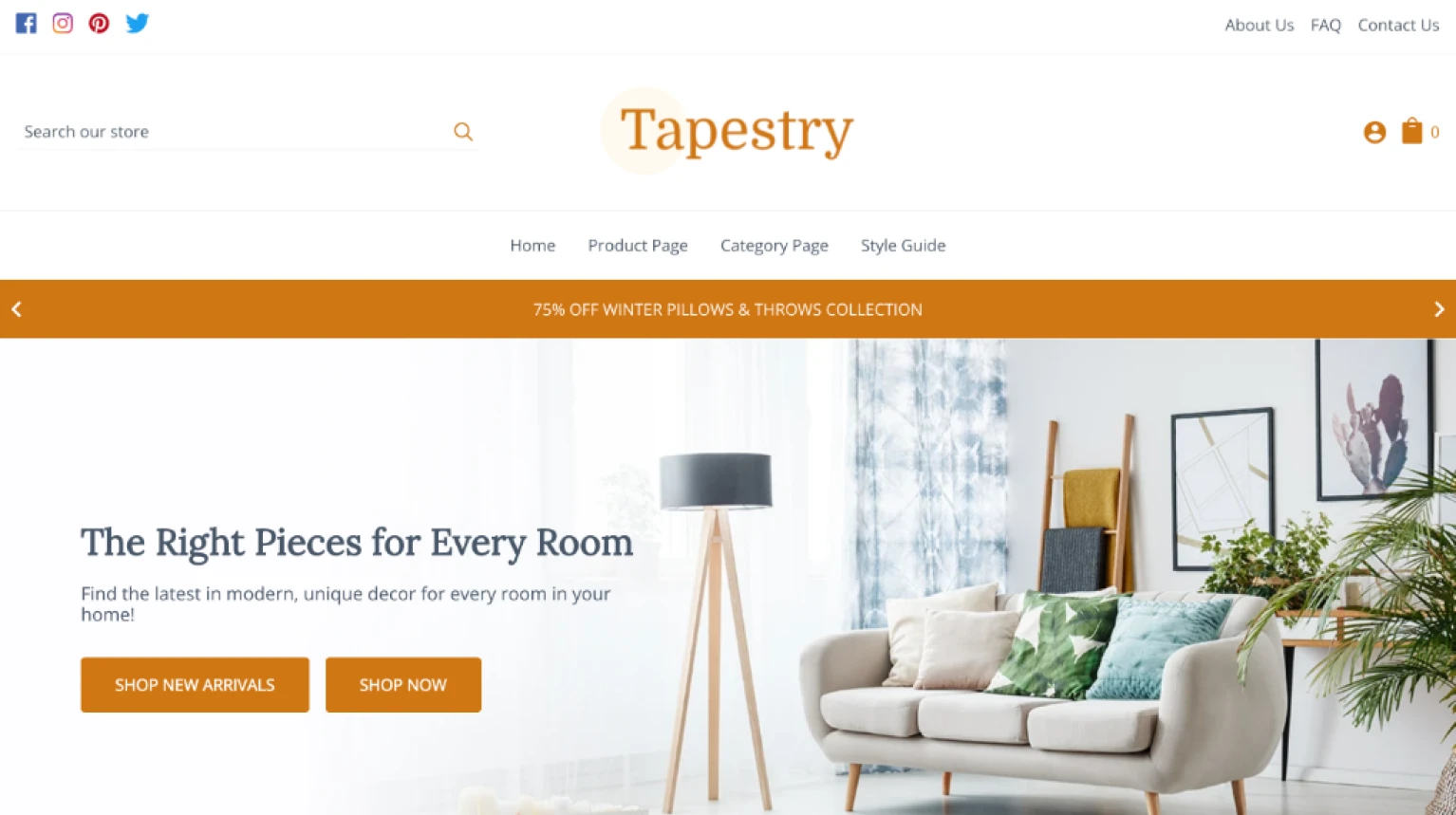
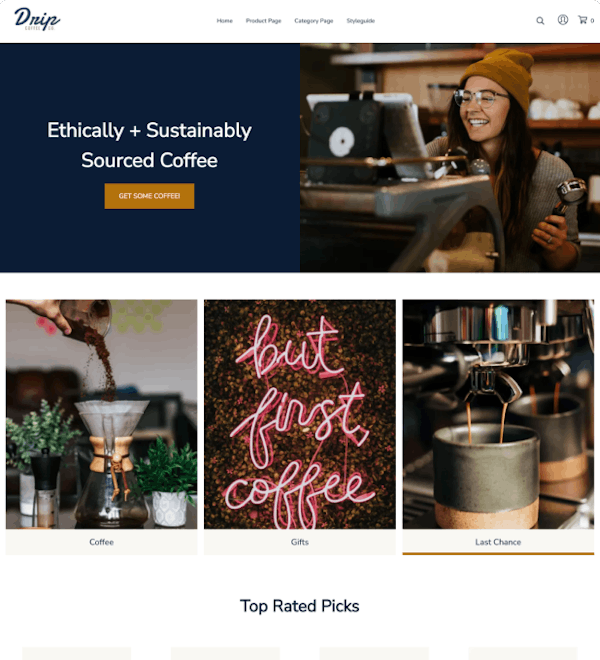
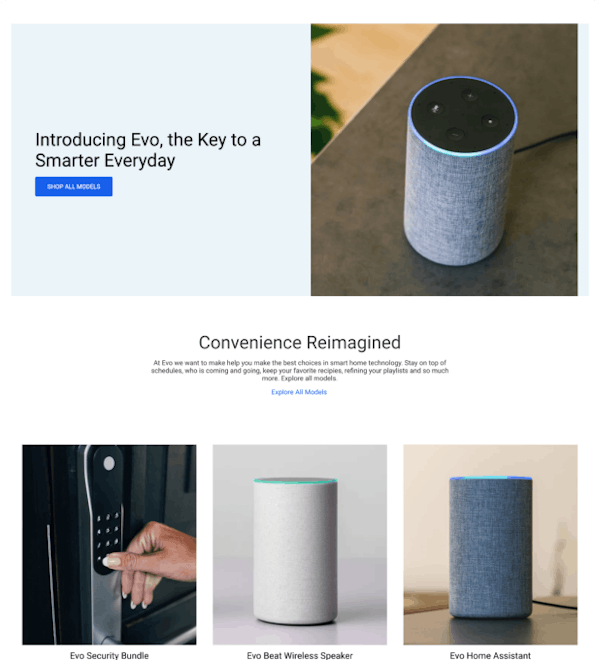
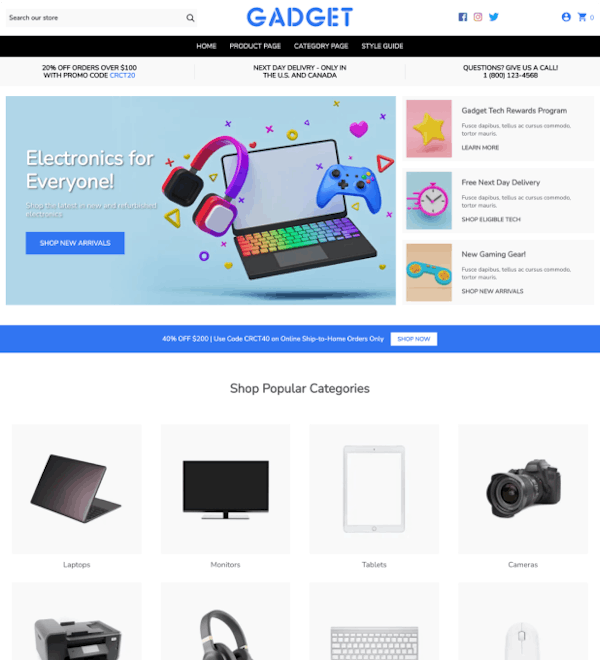
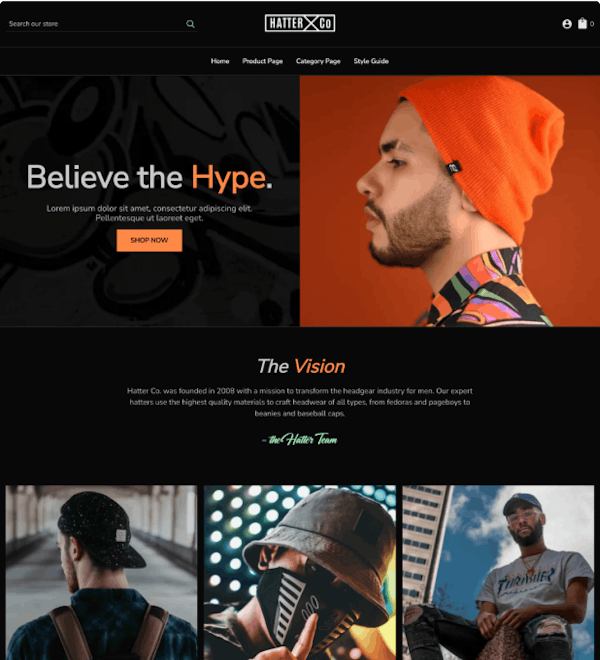
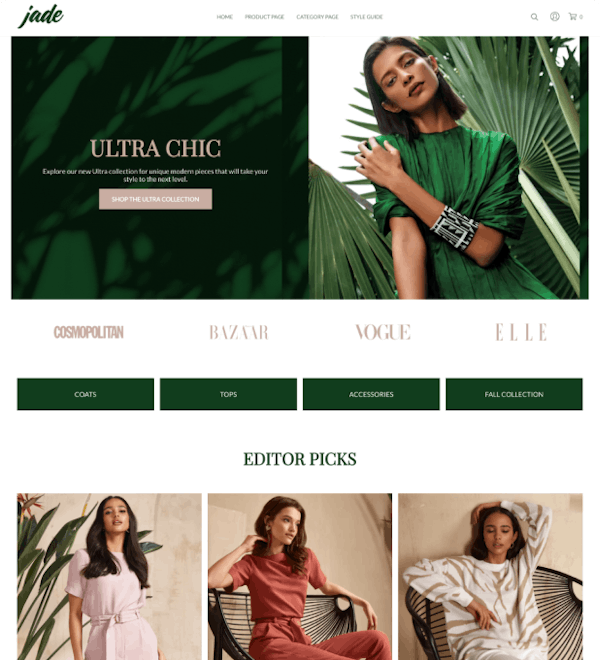
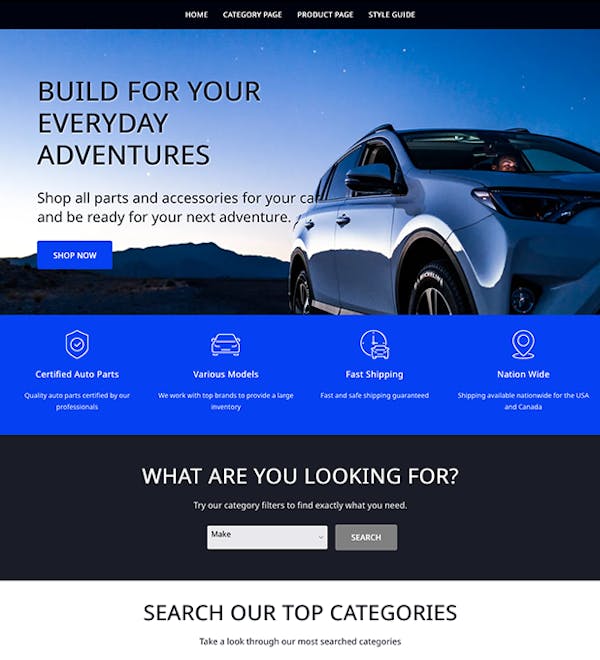
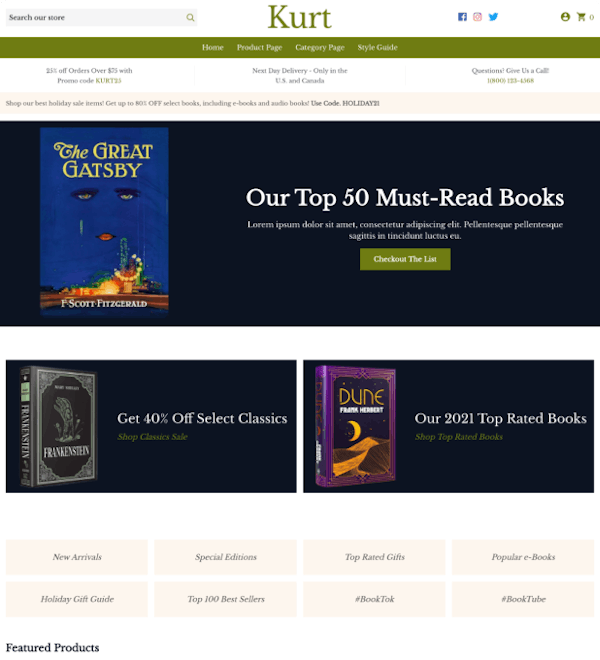
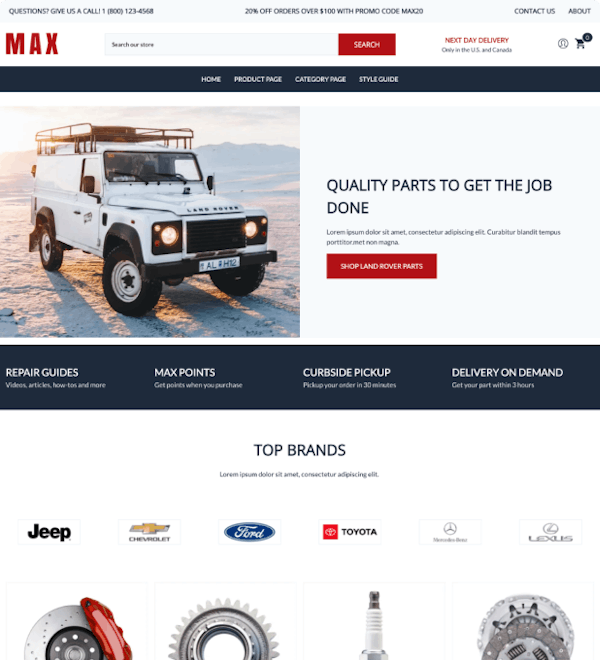
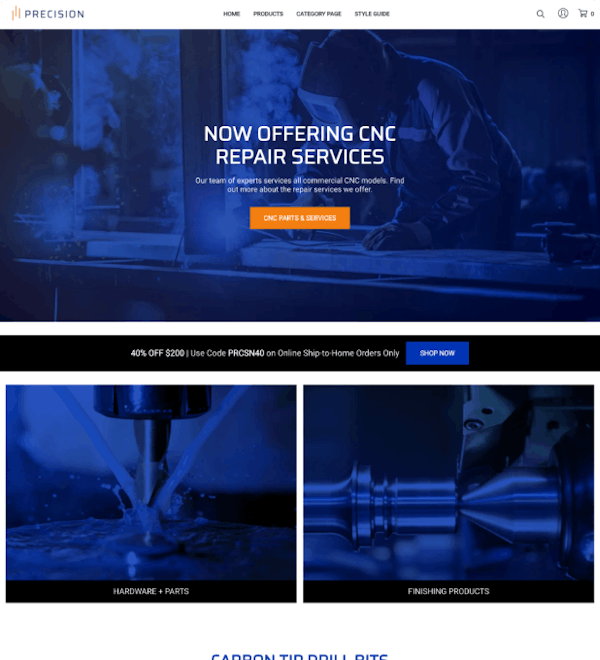
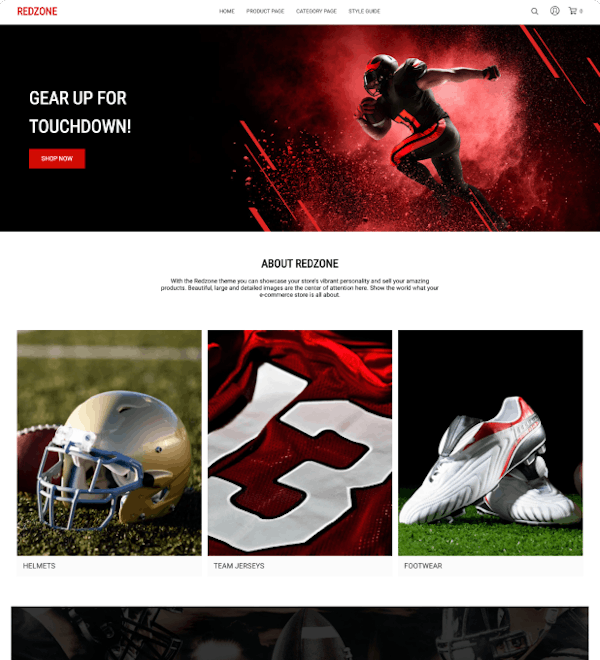
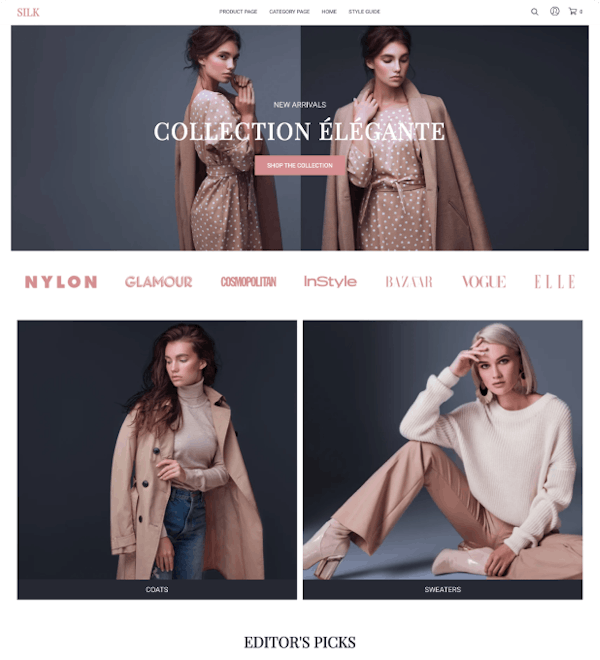
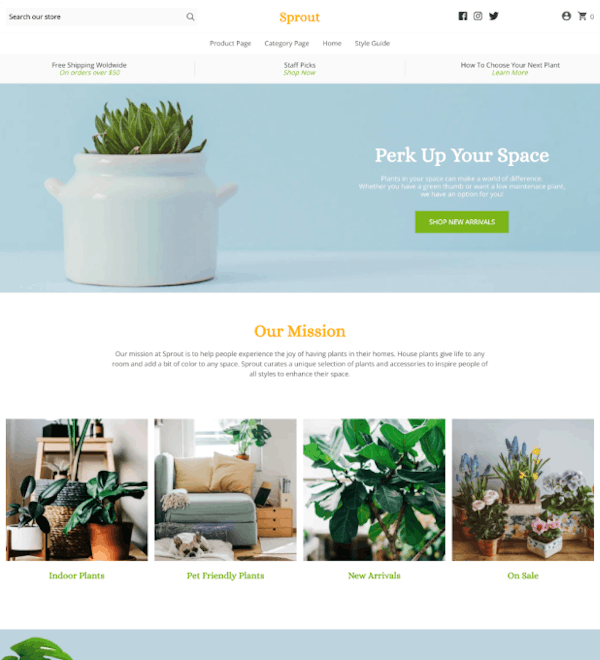
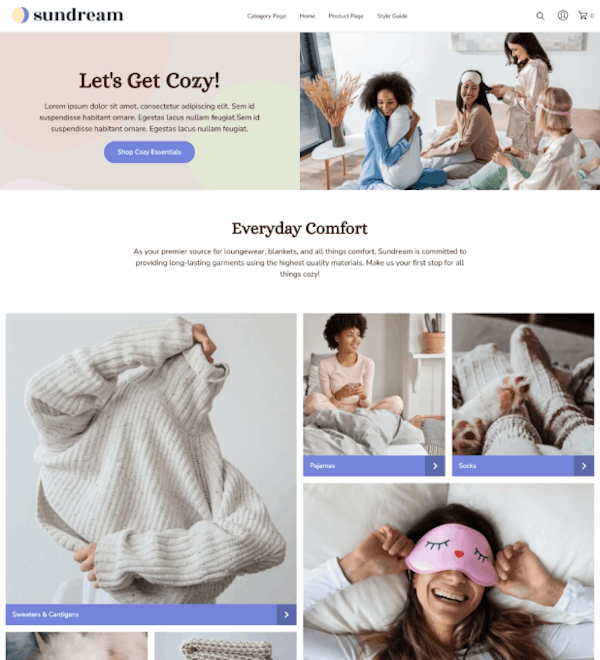
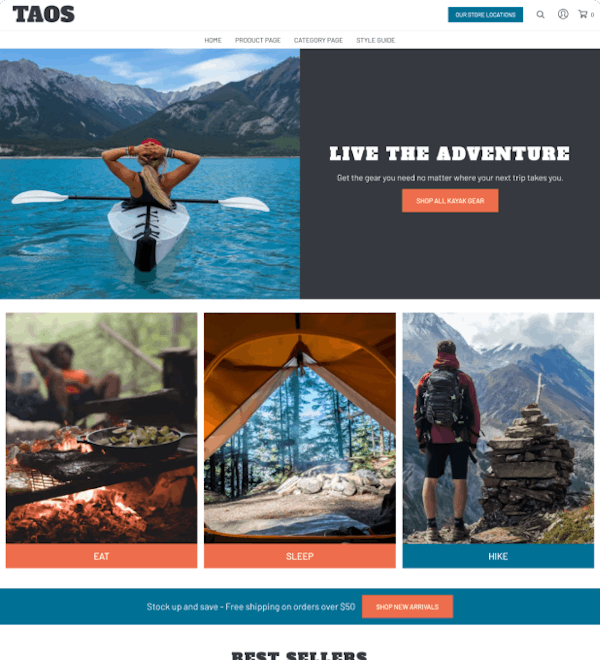
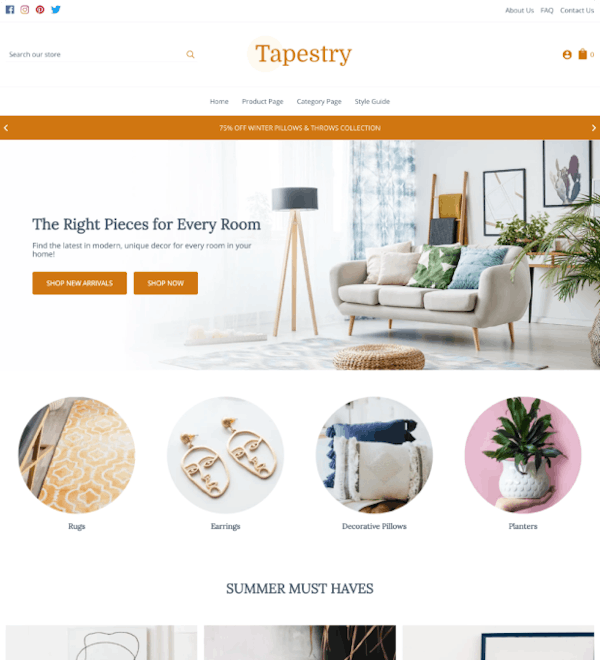
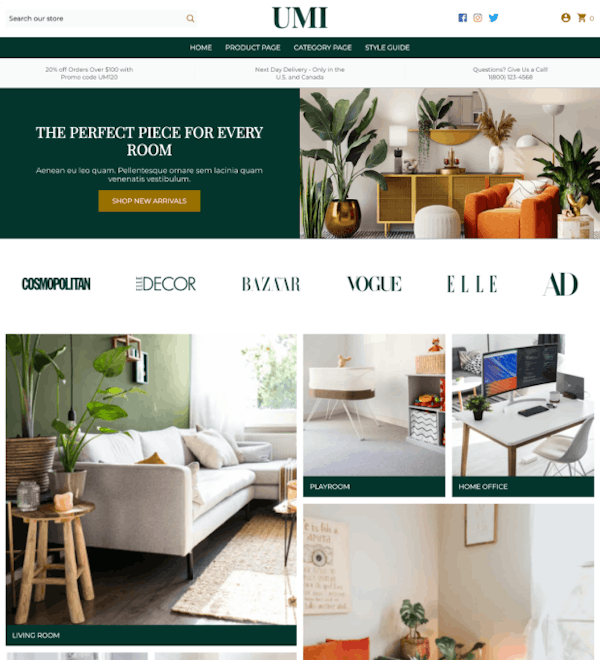
Volusion Themes
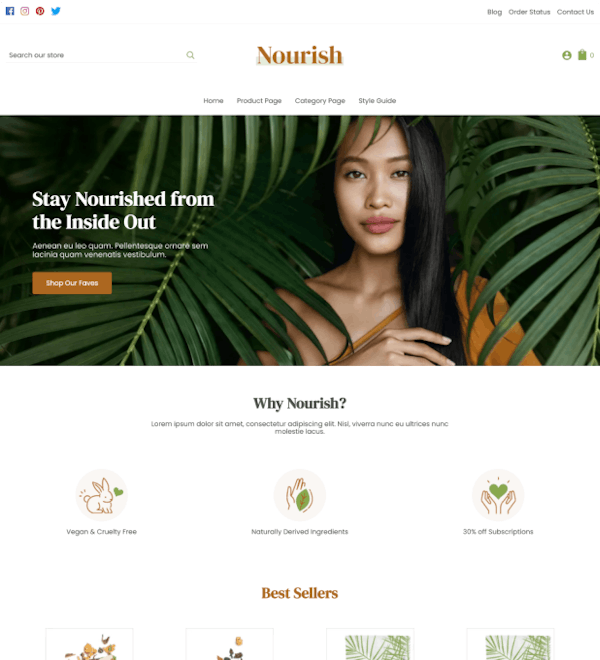
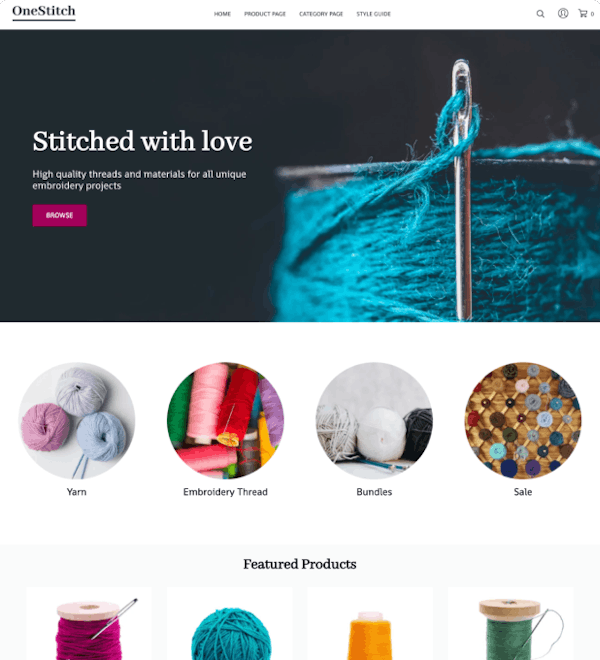
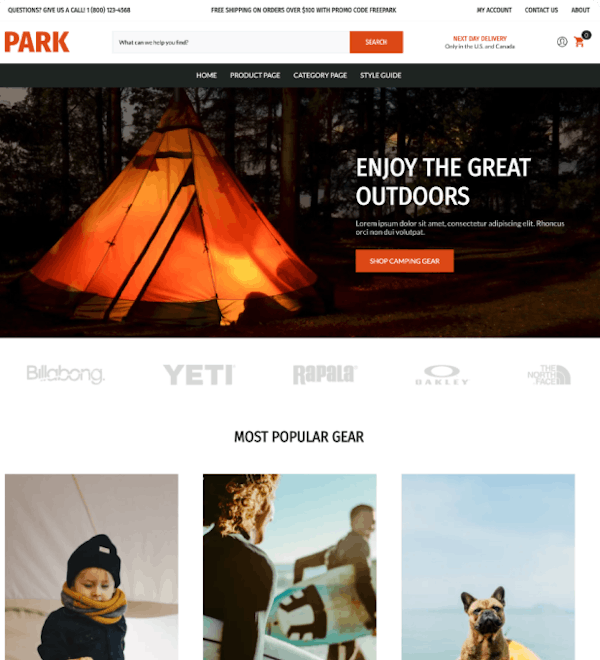
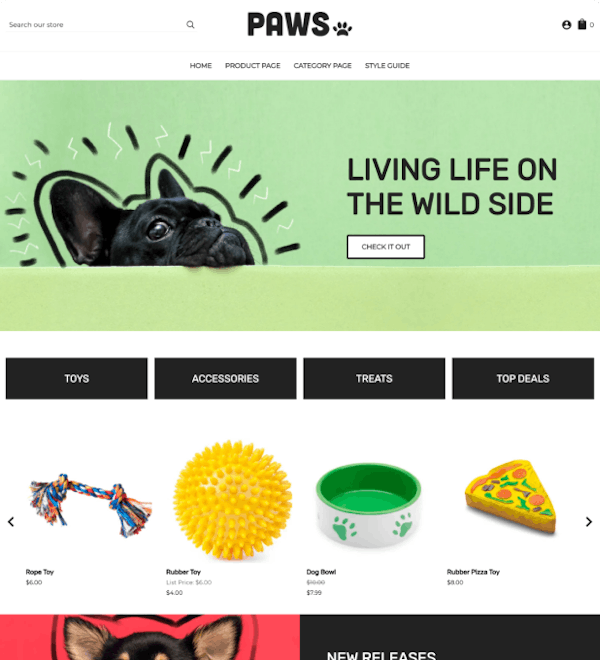
Volusion's themes are offered at no extra cost to Volusion merchants and are fully customizable to each business's unique preferences. View our current themes below:

Customization from Professional Web Designers
Want assistance getting your new theme just right? Our marketing agency's web designers offer custom theme services that will make your ecommerce site design process quick and easy with a beautiful end result.
Creating the Best Experience for You
"Our talented web designers, UI specialists, and engineers have collaborated to create a variety of stunning themes. With each allowing for full customizability, Volusion's themes meet the needs of businesses across all verticals."
-Amaranda Hernandez, Designer