
Product image optimization is one of the most overlooked areas whens it comes to adding products and driving sales of your ecommerce business, and I completely get it. It can seem a little daunting at first. What’s the best size for my images? What file type should I use? How do I upload an image without compromising its quality? Just take a deep breath and don’t worry, it’s actually really easy. I’m going to show you some great tips and tricks to easily optimize your images to get the best results.
With properly optimized images you can:
- Improve your SEO and search engine rankings
- Increase the load time for your site
- Improve your website’s performance and usability
- See an increase is sales and revenue
Start with the Best Images
Since your customers can't see your merchandise in person, having quality product photos is the next best thing. So, being sure to start with the best possible image is step number one.For your products, there are two types of files to choose from when uploading your images, JPEG and GIF. Let’s take a look their qualities and so you can better determine which file type to start with.


Now that we’ve got that down, let’s see how we can push things further and create images that that are more than just skin deep.
Optimizing Your Images for SEO
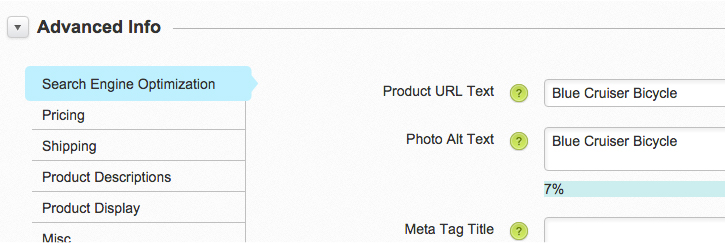
It’s important to take advantage of every opportunity to boost your search rankings and the way you name your images can have a big impact on the SEO quality of your product pages.
Beyond descriptively naming your images, it’s also important to fill out the alt tag for each product image on your site. Alt tags (text alternatives) are used by search engines to determine what your image is. Since search engines can’t exactly “see” the image you’ve uploaded, they use the alt tag instead. For that reason your alt tags directly affect your SEO quality and impact whether or not your images appear in Google image and web search results.

- Be descriptive and use plain English, just like when naming your images
- It’s a good idea to include serial or product numbers, if those are relevant to your products
- Never keyword stuff your alt tags (ex. “blue bike exclusive sale 25% off”), Google can actually penalize you for this. That’s the opposite of what we want.
Optimizing Your Images for Load Time
Images often account for some of the largest files on an ecommerce site. Images can be very large files that weigh down and slow your site. A slow site is not good. It can directly impact your sales and actually hurt your SEO rankings. In fact, for every 100ms of improvement in page load time there was a incremental revenue may grow by up to 1%. So, what can you do about it?The simplest thing you can do is to start with appropriately sized images. Even the most basic cameras or smart phone produce images that are larger than you need for your store. Since the images will be automatically resized when you upload them to your site, there’s no need to use such large photos – the excess will just use extra bandwidth and slow your site.
You’ll want to resize your images before you upload them. To determine what size you need, you’ll want to look at the size used for your site’s Product Image Zoom feature. You’ll want to resize your images as close as possible to this size so that when a customer zooms in on your product they don’t see a grainy image, because the file size is too small, but they also don’t have to load an unnecessarily large image either.
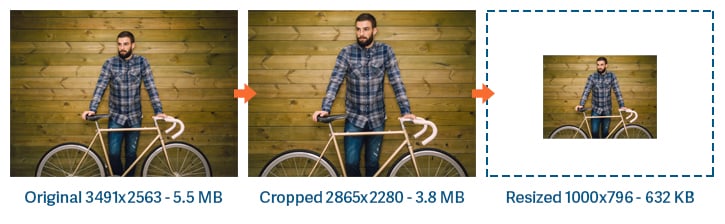
There are two ways to resize your images:
- Cropping: You can crop the image to focus on the product and exclude any unnecessary background.
- Resizing: If you resize an image to a smaller size, make sure you to keep the same proportions of the image so it doesn’t become stretched and distorted.

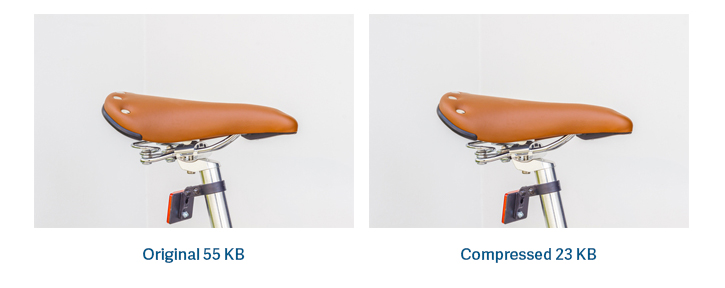
Image Compression
My favorite image optimization tip is more like magic than anything. In reality it’s just simply image compression. Image compression allows you to reduce your files size without compromising the quality, which is pretty much the perfect combination and it’s super simple.There are a bunch of free image compression tools out there, but my favorite for JPEGs is JPEGmini. You can download the software or use their web based version. Either way, you just simply upload your images and it reduces their files size without changing the quality.

In Conclusion
So, there you have it! I told you image optimization wasn’t hard. By just taking a few extra seconds and showing your images a little extra love, you can reap the benefits for a long time to come. Keep these tips in mind the next time your upload a new product image or better yet, go in and optimize your existing images. You’ll quickly transform your images from just pretty pictures of your products to valuable tools for boosting your SEO and site performance.If you have any questions about optimizing images, leave us a comment and we'll get back to you!











